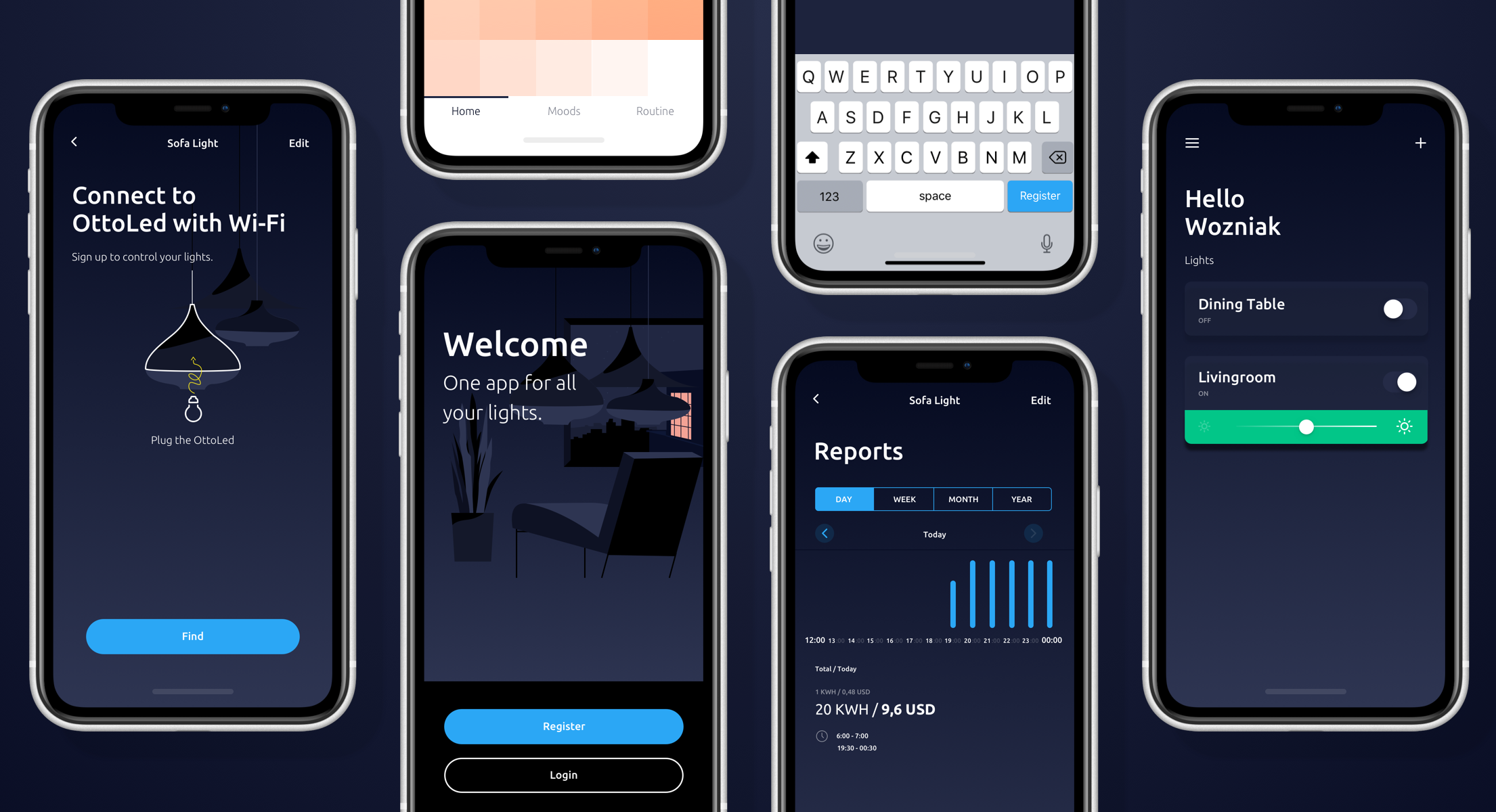
One App For All Your Lights
The design of a smart home's user interface and user experience is a crucial aspect of the overall functionality and success of the system. With the emergence of the Internet of Things (IoT), smart homes have become more holistic and dynamic, providing a seamless integration of various devices and systems.
At OttoSmart, we aim to make our customers' lives easier by providing them with flexible and feature-rich products that solve their most pressing needs. Our smart home products are designed with the user in mind, providing the most comfortable and intuitive interaction possible.
We understand that our customers have unique needs and preferences, which is why our products are customizable and adaptable to their lifestyle. Whether it's setting the temperature, turning on the lights, or locking the doors, our products can be easily controlled through a single interface, making it convenient for users to manage their smart home from anywhere.
Our products also save time and money by automating daily habits and minimizing energy consumption. Our intelligent sensors detect when a room is empty and automatically adjust the temperature or turn off the lights, reducing energy waste and lowering utility bills.
At OttoSmart, we believe in providing our customers with a smart home experience that is not only functional but also engaging and visually appealing. Our user interface is designed with a clean and modern aesthetic, providing users with an intuitive and enjoyable experience.
In summary, the design of a smart home's user interface and user experience is essential for providing a seamless integration of various devices and systems. At OttoSmart, we provide flexible and feature-rich products that are customizable and adaptable to our customers' unique needs and preferences. Our products save time and money by automating daily habits and minimizing energy consumption while providing an engaging and visually appealing user experience.
Deliverables for the project:
UX/UI Designer · Prototyping · Creating User Flow · Problem Solving · Design Thinking · Wireframing · Design System · Commitment to Agile principles
Designing the UX Architecture of a Smart Lamp's Mobile Application: Insights from OttoLed
The UX architecture of a smart lamp's mobile application should provide users with an interface that facilitates the control of the lamp and offers options for exploring and customizing its various features. For example, OttoLed's application provides users with a wide range of color options, allowing them to easily change the lamp's colors. Users can also save their color choices for quick access at a later time.
The application also offers users the option to adjust the lamp's brightness, color temperature, and other settings, allowing them to finely tune the lamp's performance.
However, the UX architecture is not limited to just controlling the lamp. The application also includes a schedules page that allows users to set the lamp to turn on or off automatically at different times. Users can set a gradual alarm to turn on the lamp in the morning, for example.
A settings page is also included in the application, allowing users to configure the lamp's Wi-Fi settings, other network settings, and software update options.
Finally, a support page is an important component of the application. This page provides users with help and support regarding the lamp's usage. Users can access frequently asked questions, user guides, and other support materials. Additionally, the page includes an option for users to submit support requests.
In summary, the UX architecture of a smart lamp's mobile application should provide users with an interface that facilitates the control of the lamp and offers options for exploring and customizing its various features. OttoLed's application provides users with the ability to finely tune the lamp's color and other settings, and includes a schedules page for setting the lamp to turn on or off automatically at different times.

The Result
During our partnership, we established a new visual identity, including all necessary brand assets, guidelines, and templates for The OttoSmart’s internal marketing, design, sales, and development teams. Most importantly, this project brought focus to the importance of design and development teams working successfully together. Through collaboration and communication, we were able to take the big leap from designs and prototypes to a fully live product – successfully navigating time, budget, and technology constraints.


 Let’s Talk
Let’s Talk